How it’s works:
Form Tab:
<div class="default-form main-contact-form">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-row">
[text* your-name placeholder "Name"] </label>
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-row">
[email* your-email placeholder "Your email"]
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-row">
[text* your-subject placeholder "Subject"]
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-row"> [url* website-url placeholder="Website URL"]
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-row">
[tel* your-telephone placeholder="Your Phone"]
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-row">
[date* your-birthdate]
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-row">
<strong>Gender</strong>: [radio your-gender label_first "Male" "Female"]
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-row">
<strong>Languages Known</strong>: [checkbox* languagesknown use_label_element "English" "French" "Dutch"]
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-row">
[textarea* your-message minlength:10 maxlength:140]
Total Characters: [count your-message]
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-row">
[select* your-country include_blank "India" "Other"]
</div>
</div>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-row">
[submit "Submit"]
</div>
</div>
</div>
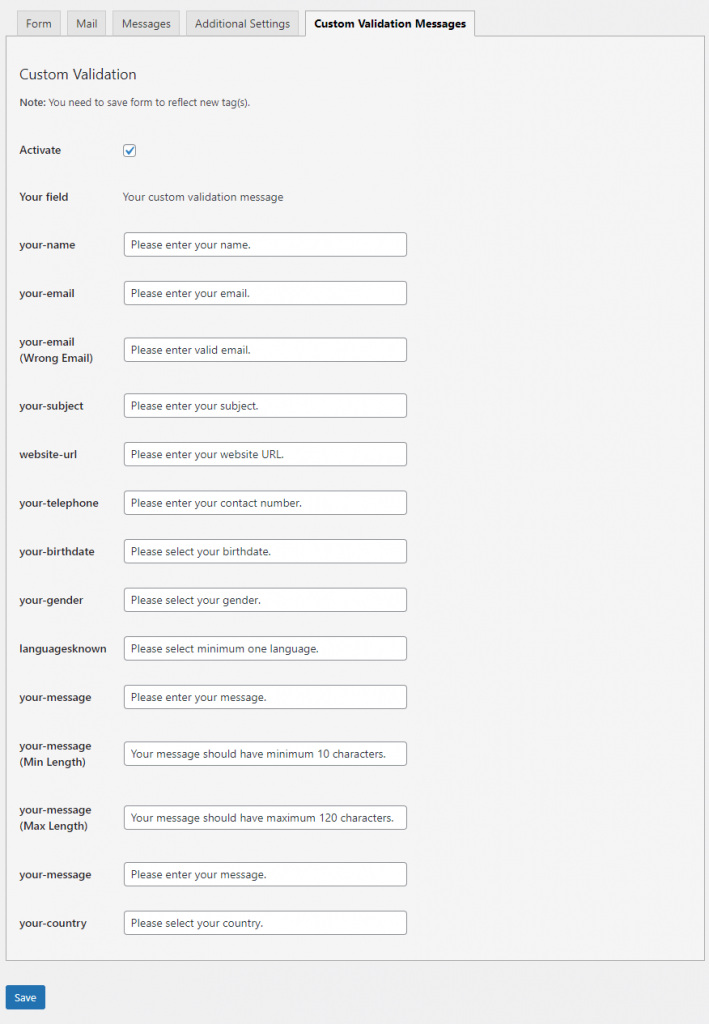
</div>Custom Validation Messages (Tab) :